너와 나의 프로그래밍
Next.js - windows is not defined for react-draft-wysiwyg 본문
Next.js - windows is not defined for react-draft-wysiwyg
Whatever App's 2021. 9. 6. 22:43
Next.js 환경에서 개발을 하다보면 정말 여러가지 이슈의 대해 부딪히곤 한다.
특히 Build를 할 때나 개발서버에서 개발을 하다보면 가끔 "window is not defined" 에러를 종종 보곤 한다.
SSR을 하는 Next.js에서 Client에서 사용하는 노드 모듈(서드파티 라이브러리)을 사용하면 많이 발생하는 문제인데, 이런건 좀 업데이트를 통해 고쳐졌으면 하는 바램이 있다...
마침 react-draft-wysiwyg 이라는 React.js에서 많이 사용하는 텍스트 에디터의 대한 모듈을 개발하던 도중 오랜만에 만난 에러가 나와 해결방법을 소개하려고 한다.
react-draft-wysiwyg | Yarn - Package Manager (yarnpkg.com)
https://yarnpkg.com/package/react-draft-wysiwyg
Fast, reliable, and secure dependency management.
yarnpkg.com

어쩌면 Next.js에서 window를 못쓰는건 당연하다. 서버에서 웹 페이지를 렌더링할 때 window등의 object가 없기 때문이다.
이럴땐 Next.js에서 기본적으로 지원해주는 Dynamic이라는 모듈을 사용하면 쉽게 해결할 수 있다.
(Advanced Features: Dynamic Import | Next.js (nextjs.org))
그 중 With no SSR 방식을 사용하여 Client의 모듈을 Import를 해주면 된다.


보통 노드모듈을 사용할 때는 import ... from 방식을 통해서 노드모듈에 접근하여 사용하는게 일반적이지만 SSR 방식의 Next.js에서 안될때는 import 방식이 다르다.

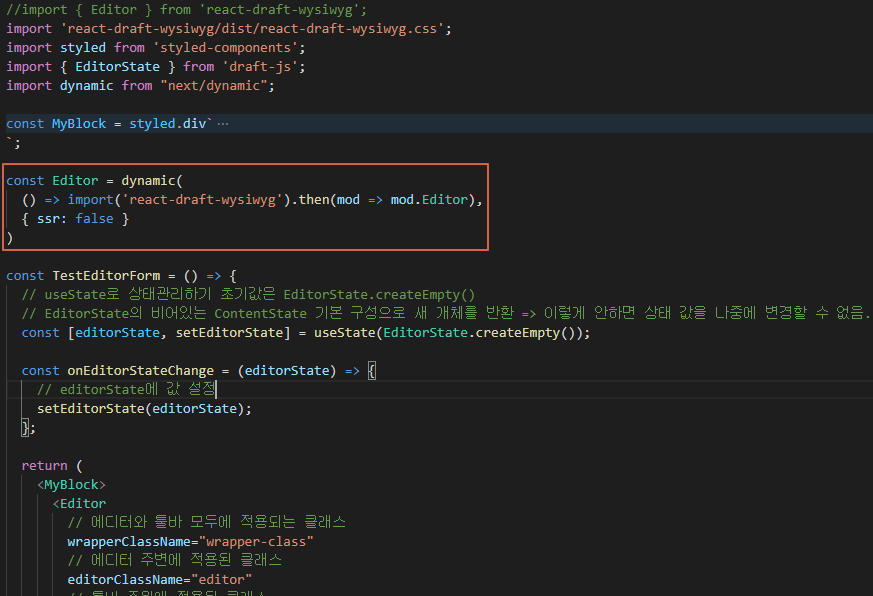
먼저 import dynamic from "next/dynamic"을 먼저 해준 뒤, 컴포넌트로 사용할 모듈을 꼭 바깥쪽에 선언해준다.
혹시나 export할 rendering 함수안에 넣을 경우 계속 재렌더링을 해서 엄청난 사태를 느낄 수도 있기 때문에 꼭 바깥쪽에 선언을 하는것을 추천한다;;(물론 상황에 따라 다를수도 있지만...)
이 dynamic을 통해 ssr 설정을 강제로 막는 방식은 꼭 react-draft-wysiwyg 모듈 뿐만 아니라 다양한 SSR에서는 렌더링이 불가한 모듈이라면 공통적으로 사용할 수 있으니 굉장히 유용하게 쓰일 것 같다.
react-draft-wysiwyg 코드 예제 : [React]리액트에서 react-draft-wysiwyg , DraftJS 사용하여 에디터(Editor) 적용 후 Redux로 상태관리하기 :: SaDevelog (tistory.com)
import에 도움을 준 링크 : SSR window is not defined · Issue #893 · jpuri/react-draft-wysiwyg · GitHub
SSR window is not defined · Issue #893 · jpuri/react-draft-wysiwyg
Hey guys, after the update from 1.13.2 to 1.14.0 I get the following error: ReferenceError: window is not defined So I assume it doesn't support the building in SSR environments. Can you please...
github.com
'Front-End > Next.js & React.js' 카테고리의 다른 글
| Next.js - Rewrites (0) | 2022.02.13 |
|---|---|
| Next.js - Redirects (0) | 2022.02.06 |
| Next.js - Router.push와 Router.replace의 차이 (0) | 2021.07.21 |
| [Next.js] Tab Page 기능 구현 (0) | 2021.06.06 |
| React.js - List Item Toggle 리스트 아이템 토글 (0) | 2021.05.29 |



