너와 나의 프로그래밍
Next.js - Router.push와 Router.replace의 차이 본문
Next.js - Router.push와 Router.replace의 차이
Whatever App's 2021. 7. 21. 00:33
Next.js로 몇 가지의 페이지를 구현하면서 갑자기 '뒤로가기 History Stack'의 이슈가 생겨서 Next.js의 Router의 대해 여러가지 찾아보던 도중에 window.history를 같이 검색하게 되었다.
상황은 이러했다.
문제의 조건 : 'Google -> 웹 접속 -> 로그인 페이지(로그인 완료) -> 리다이렉트 페이지(Router.push) -> 뒤로가기 -> 로그인 페이지(..?) -> Google'
실제 원하는 결과 : Google -> 웹 접속 -> '로그인 페이지(로그인 완료) -> 리다이렉트 페이지(Router.push) -> 뒤로가기 -> 처음 웹을 접속했던 메인 페이지(예: Google)
로그인이 완료 된 상태에서 리다이렉트 페이지로 넘어가면서 다시 뒤로 가기(back)을 하면 로그인 페이지로 돌아오는 현상은 옳지 않다고 판단되었다.
로그인이 완료 되었다면 다시 로그인을 할 필요가 없으니 처음 접속했던 페이지(Google)를 보여주는 게 맞지 않나 싶었다.
(사실 네이버가 이런 구조로 되어있었다. 분명 로그인을 한 상태인데 뒤로가기를 하니까 로그인 화면으로 돌아가더라🤣🤣)
분명 프로젝트의 상황에 맞게 History의 Stack을 관리하는것이 다를 수도 있어 어떤 것이 옳다, 아니다 라고 판단을 할 수는 없지만 대부분은 로그인이 완료되었다면 더 이상 로그인 화면을 보여주지 않는 게 맞지 않을까...?🤔
그럼 로그인 화면을 보여주지 않기 위해 없앤다..? 말이 안되는 상황이다. window.history는 임의로 삭제할 수 없다. 대신에 history를 대체할 수 있는 방법이 있다. 그것이 바로 Router.replace 객체 함수를 사용하는 것이다.
이건 꼭 Next.js만의 방식이 아닌 기존 Javascript에서도 History Stack을 대체하기 위해 많이 사용하는 방식이다.
(구글링 하면 history.pushState와 replaceStack, React.js에서는 React-router의 push와 replace의 대해 비교하는 글도 많이 찾아볼 수 있다.)
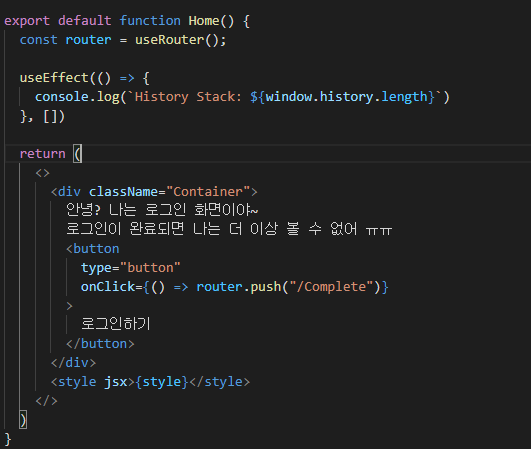
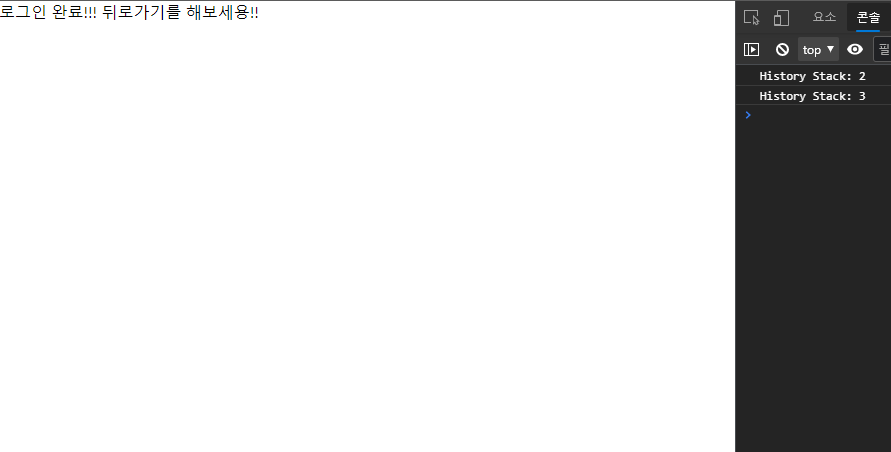
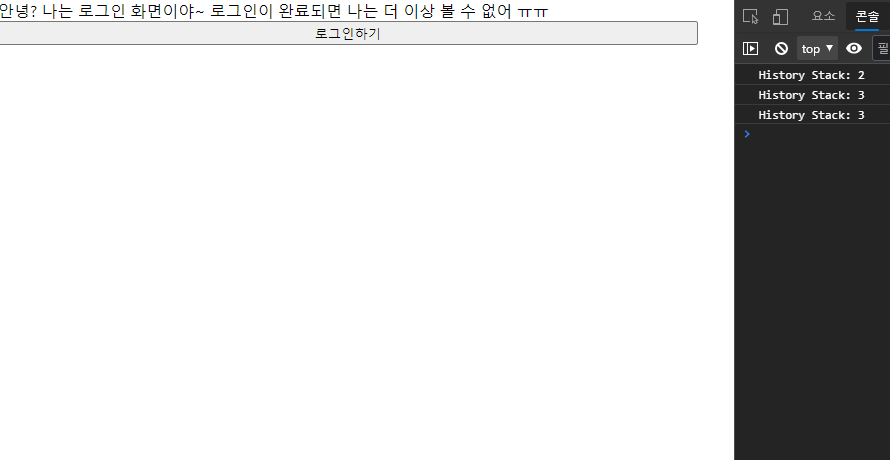
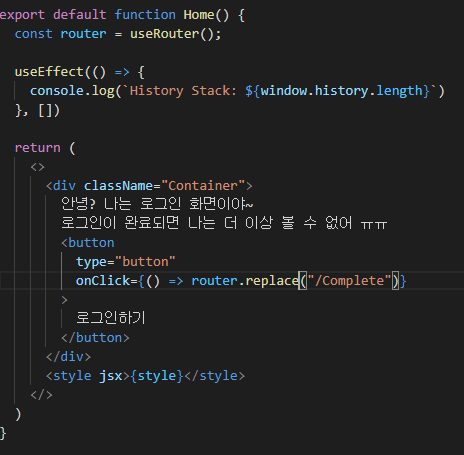
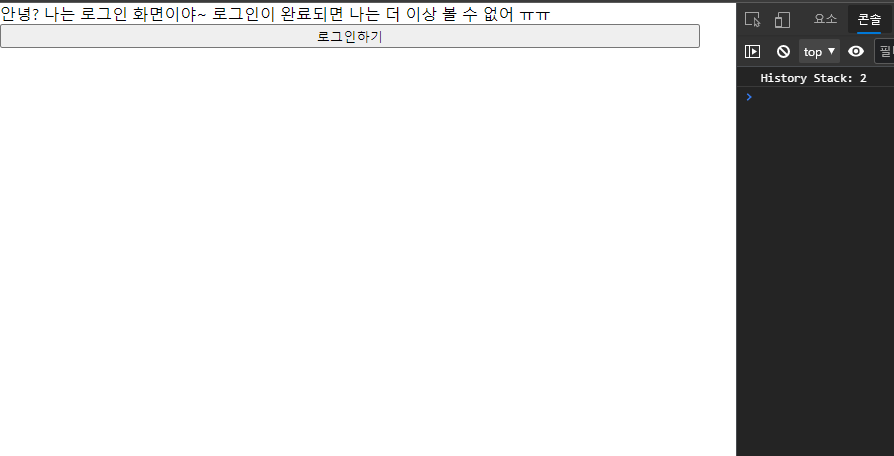
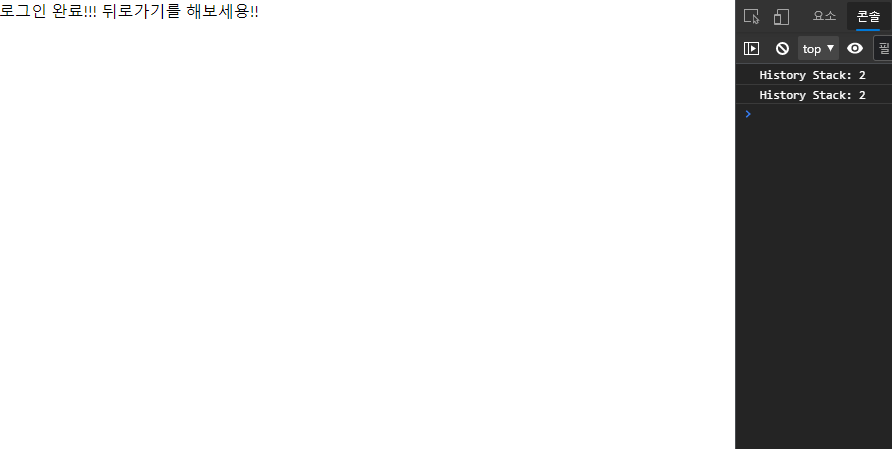
이제 실제 페이지를 구현해보면서 History의 Stack이 어떻게 쌓이는지 알아보자.
😥문제의 조건 : 새 탭 -> 웹 접속 -> 로그인 -> 완료 -> 뒤로가기 -> 로그인 페이지 -> 새 탭



😁원하는 조건 : 새 탭-> 웹 접속 -> 로그인 -> 완료 -> 뒤로가기 -> 새 탭



replace는 페이지를 이동한다고 보기에는 현재 페이지를 바꿔준다는 개념으로 사용하는 것이 더 좋을 것 같다.
그러면서 History의 Stack을 유지하면서 원하는 결과를 가져올 수 있다.
로그인 페이지를 사용하는 웹 앱 어플리케이션은 replace를 사용하면서 해결할 수 있다.
항상 느끼는거지만 Next.js는 Router만 잘 다뤄도 반 이상은 할 줄 안다고 봐도 무방할 것 같다.😂😂😂
마지막으로 replace를 사용하는 Javascript의 괜찮은 설명이 있어 공유를 하려고 한다.
'Front-End > Next.js & React.js' 카테고리의 다른 글
| Next.js - Redirects (0) | 2022.02.06 |
|---|---|
| Next.js - windows is not defined for react-draft-wysiwyg (0) | 2021.09.06 |
| [Next.js] Tab Page 기능 구현 (0) | 2021.06.06 |
| React.js - List Item Toggle 리스트 아이템 토글 (0) | 2021.05.29 |
| React.js - useState, useEffect (0) | 2021.05.05 |



