너와 나의 프로그래밍
Development Etc. - Styled Component(스타일드 컴포넌트) 본문
Development Etc. - Styled Component(스타일드 컴포넌트)
Whatever App's 2021. 4. 30. 16:13
Next.js를 공부하면서 Styled Component의 대해서 알게 되었다.
Styled Component는 React.js의 컴포넌트의 CSS 적용에 굉장히 많은 도움이 되는 CSS-in-JS의 대표적인 라이브러리다.
기본적으로 Next.js에서 제공하는 Styled-jsx도 그렇지만 Styled Component도 컴포넌트별로 scope를 주면서 독립적으로 css를 관리하는 방식인 것 같다. Vue.js를 해본 사람들이라면 .vue 파일에 style을 scope 속성을 주면서 css를 적용했던 방식과 너무 비슷하다.
먼저 Styled Component를 설치하기 위해서는 node가 기본적으로 설치가 되어있어야하고 npm 명령어로 모듈을 받을 수 있다.
# npm
npm install --save styled-components
# yarn
yarn add styled-components


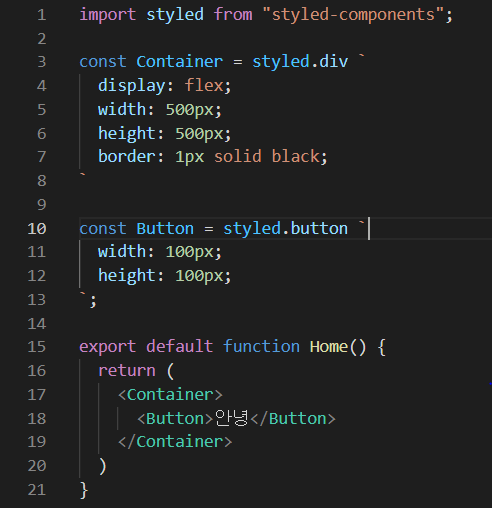
먼저 Styled Component를 사용하기 위해서 Styled-Component의 모듈을 import 시켜준다.
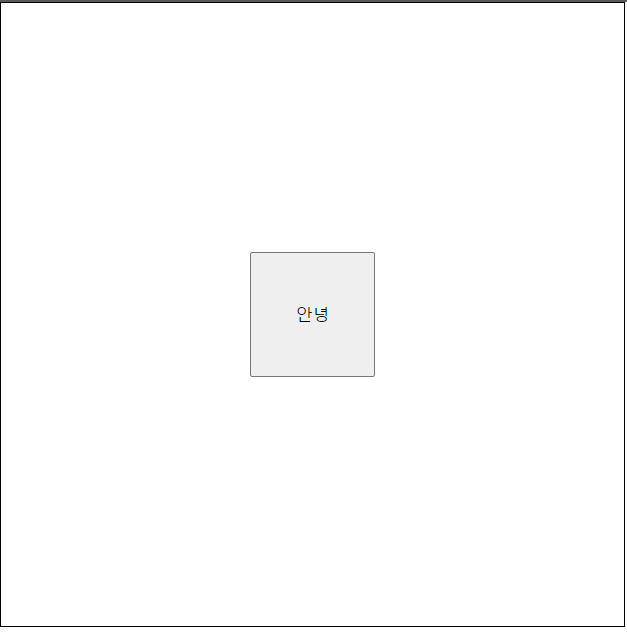
그 후 어떤 HTML Element를 스타일링 할 지 선택 후 기본적으로 Styled-Component가 지원하는 템플릿 리터럴을 사용해 백틱(``) 안에 기존 CSS 처럼 작성해 주면 된다.
단순하게 Element에 class의 Attribute를 추가해줘서 사용하는 방식이 아닌 하나의 객체로 Component식으로 스타일링이 가능하다.
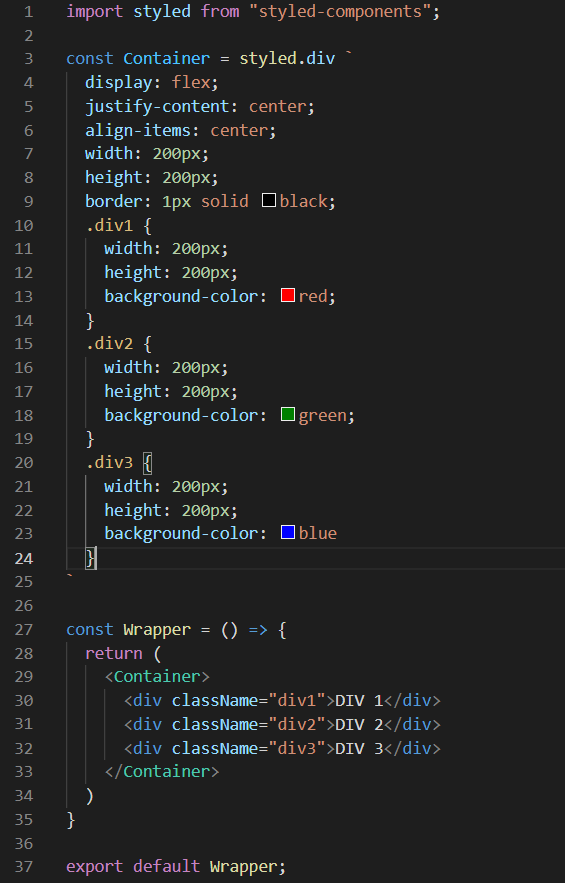
스타일링을 하다보면 개별적으로 할 시 코드의 길이가 너무 길어질 뿐만 아니라 양이 많아지면 관리가 힘들어지는데 이때 Styled Component는 스타일링 할 코드안에 Nesting이 가능하다.


그룹화는 계속 depth를 만들면서 스타일링 할 수 있다. Nesting이 가능한 것은 Styled Component에 강점이다.
그외 Styled Component의 활용방식은 굉장히 많다. props를 활용한 방법이나 애니메이션을 사용할 수도 있고 여러가지로 활용도가 높다.
https://styled-components.com/docs/basics#getting-started
styled-components: Basics
Get Started with styled-components basics.
styled-components.com
위 링크에서 다양한 예제들을 확인 할 수있다.
가끔 React.js를 하다보면 Vue.js의 Template, Script, Style이 나눠져 독립적으로 개발을 한다는 점이 그리울 때가 많다.😂😂
Vue.js가 단순 러닝커브가 낮다. 대형 프로젝트에는 어울리지 않는다. 요즘은 React.js다 이런 말이 많은데 Vue.js가 생산성은 진짜 훌륭하지 않을까 싶다.
'Etc. > Development Etc.' 카테고리의 다른 글
| Development Etc. - Android/iOS Kakao PostCode Progressive (0) | 2022.05.09 |
|---|---|
| Development Etc. - AWS Amplify '[ERROR]: !!! Build failed, !!! Non-Zero Exit Code detected' for Next.js or React.js (0) | 2021.10.28 |
| Development Etc. - RunKit + NPM...? (0) | 2021.04.08 |
| Development Etc. - 자주 사용하는 Git 명령어 모음 (0) | 2020.10.12 |
| Development Etc. - .jar 파일을 이용한 Electron Build (0) | 2020.07.21 |



