너와 나의 프로그래밍
Development Etc. - RunKit + NPM...? 본문

[Development Etc.] RunKit + NPM...?
필요한 서드파티 라이브러리가 있어 조사하던 중 잘 모르고 있었던 NPM + RunKit의 대해 알게 되었다.
항상 npm 모듈을 사용함에 있어 설치 후 마음에 안들면 다시 모듈을 지우고 package.json에서 삭제하고 번거롭게 작업을 했던 안타까운 기억이 있었는데, 이제는 RunKit 하나로 상당한 작업 시간을 단축시키고 업무의 효율을 낼 수 있다는 생각에 글을 쓰게 되었다.

What is RunKit?🤔
RunKit은 설치할 필요 없이 npm 포듈을 사용하고 결과를 시각화 할 수 있는 Javascript 환경을 갖게 된다.
즉, 내가 필요한 npm 모듈을 이제는 굳이 여러번 설치할 필요 없이 RunKit 하나로 npm 모듈을 사용할 수 있다.
번거롭게 설치하고 삭제하고 했던 작업들을 이제는 모듈 설치 전 간단한 테스트로 결과를 도출하고 그 도출된 값이 내가 원하는 결과인지 한번에 확인할 수 있다는 것이다.
How to RunKit?🤔
위 링크 Runkit의 공식 홈페이지를 클릭해 회원가입(GitHub 계정연동)을 하고 Try It Now를 통해 작업을 할 수 있다.

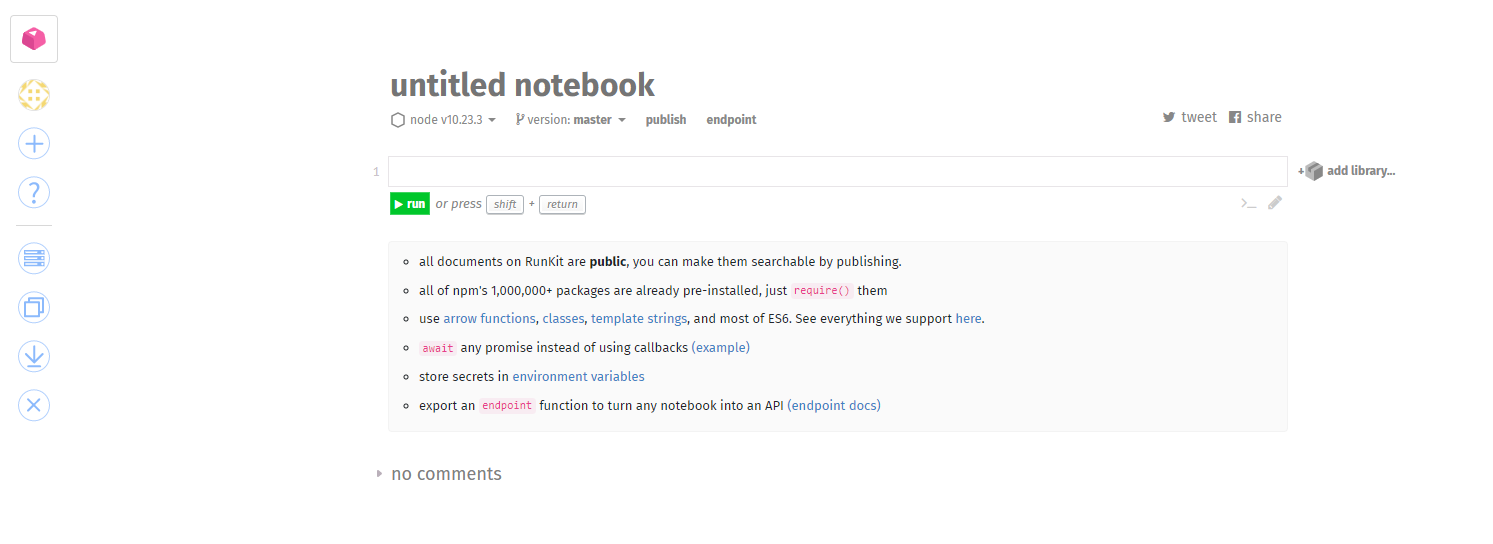
RunKit은 "Notebook"의 개념을 사용한다. Notion이나 Evernote를 사용했던 사람들이라면 더욱 이해하기가 편하다.
하나의 작업 단위를 Notebook에 기록하고 작업 한 결과물을 재확인하면서 수정/삭제를 하며 관리할 수 있다.

일반 자바스크립트도 물론 실행 가능하다.
간단하게 console.log을 입력하여 run 버튼을 누르면 Javascript로 실행 가능하다.
What is NPM + RunKit?🤔
그러면 이 글의 제목인 NPM + RunKit은 도대체 뭘까?

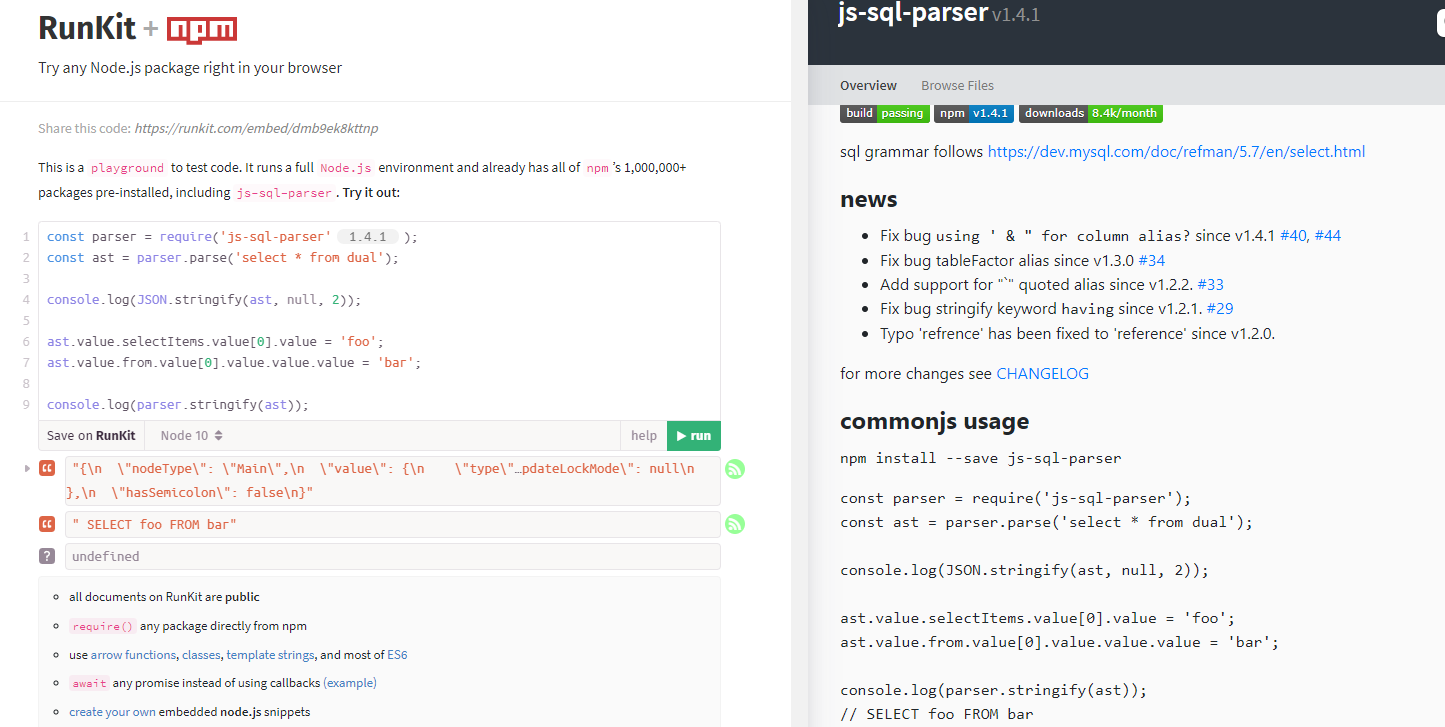
RunKit은 npm 모듈을 설치하지 않고도 그대로 쓸 수 있다. 하지만 어떤 모듈이 있고 어떻게 사용해야될 지 잘 모를땐 바로 "RunKit + NPM"을 활용하면 좋다.
오른쪽 탭에서 "search npm"에서 모듈을 검색 한 후 해당 모듈의 대한 Example을 그대로 입력을 해보면서 바로바로 사용할 수 있는 것이 아주 큰 장점이다.

한가지 예로 "js-sql-parser" 모듈을 검색 한 후 사용방법을 그대로 복사해서 RunKit에서 실행 했던 결과 바로바로 이 모듈이 어떤식의 결과값을 도출하고 어떤식으로 바로 확인할 수 있다는 장점이 있다.
서드파티 라이브러리를 사용하지 않는 프론트엔드 프레임워크는 없고 작업에 있어 NPM 모듈은 절대적으로 중요하다.
프론트엔드 개발을 하면서 굉장히 유용하게 쓰일 수 있을 것 같다.
'Etc. > Development Etc.' 카테고리의 다른 글
| Development Etc. - AWS Amplify '[ERROR]: !!! Build failed, !!! Non-Zero Exit Code detected' for Next.js or React.js (0) | 2021.10.28 |
|---|---|
| Development Etc. - Styled Component(스타일드 컴포넌트) (0) | 2021.04.30 |
| Development Etc. - 자주 사용하는 Git 명령어 모음 (0) | 2020.10.12 |
| Development Etc. - .jar 파일을 이용한 Electron Build (0) | 2020.07.21 |
| Development Etc. - Electron의 관하여 (0) | 2020.07.20 |



