너와 나의 프로그래밍
JavaScript - 두 배열의 대한 비교 방법 본문

[Javascript] 두 배열의 대한 비교 방법
실무에서나 알고리즘의 대한 공부를 할 때 두 배열의 대한 비교나 교집합(Intersection), 차집합(Difference)은 정말 많이 사용되는 것 같다.
특히 알고리즘을 풀 때 단골 문제가 아닐까 싶다.
실무에서 작업하는 도중 갑자기 차집합의 대한 문제가 있어 Stackoverflow에 아주 좋은 설명이 있어서 정리하려고 한다.
먼저 두 배열의 대한 제일 간단한 비교는 JSON.stringify를 통해 문자열로 변경해 준 뒤 비교하는 방법이 있다.
아마 이게 제일 간단할 것 같다.

교집합과 차집합 같은 경우엔 Array의 filter와 includes prototype Method로 간단하게 비교할 수 있다.
교집합(Intersection)


arr2에 includes 함수를 통해서 arr1의 값(x)이 있으면 true, 아니면 false를 반환하여
arr1의 filter 함수를 통해 true 값만 걸러내 새로운 배열을 만든다.
// 배열 선언
const arr1 = ['1','2','3','4','5'];
const arr2 = ['1','2'];
// 교집합(Intersection)
console.log(arr1.filter(x => arr2.includes(x)));차집합(Difference)


arr2에 includes 함수를 통해서 arr1의 값(x)이 있으면 false, 아니면 true를 반환하여
arr1의 filter 함수를 통해 true 값만 걸러내 새로운 배열을 만든다.
// 배열 선언
const arr1 = ['1','2','3','4','5'];
const arr2 = ['1','2'];
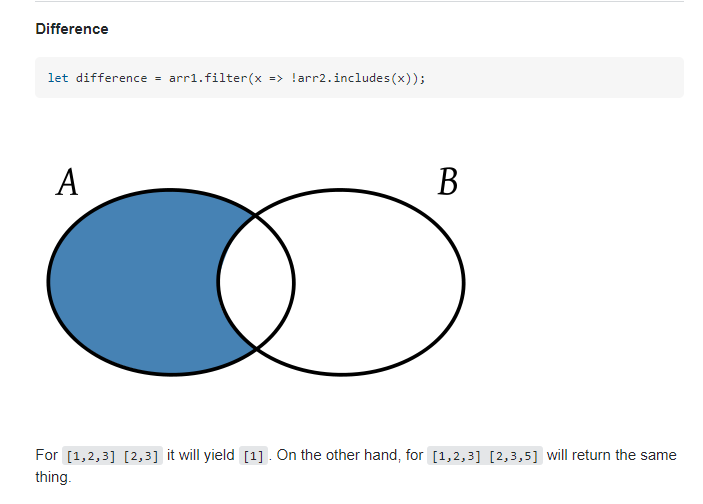
// 차집합(Difference)
console.log(arr1.filter(x => !arr2.includes(x)));대칭차집합(Symmetric Difference)

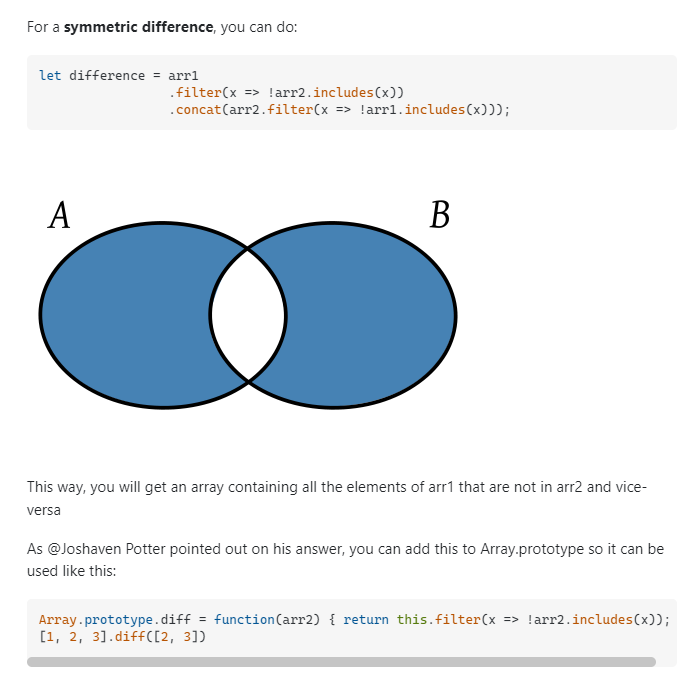
대칭차집합은 두 배열을 비교하여 각 배열안에 공통된 원소의 나머지 것들을 구하는 방식이다.
// 배열 선언
const arr1 = ['1','2','3','4','5'];
const arr2 = ['1','2','6','7','8'];
// 대칭차집합(Symmetric Difference)
let difference = arr1
.filter(x => !arr2.includes(x))
.concat(arr2.filter(x => !arr1.includes(x)));arr1과 arr2의 차집합을 먼저 구한다. (결과값 : 3,4,5)
그 다음 arr2와 arr1의 차집합을 구한다. (결과값 : 6,7,8)
마지막으로 concat 메소드를 통해 두 값을 Join 해준다.
arr1과 arr2를 비교했을 때 같은 원소 1과 2를 제외한 3,4,5,6,7,8이 결과 값으로 나온다.
Javascript 메소드로 간단한 배열비교를 할 수 있다.
참조 : How to get the difference between two arrays in JavaScript? - Stack Overflow
How to get the difference between two arrays in JavaScript?
Is there a way to return the difference between two arrays in JavaScript? For example: var a1 = ['a', 'b']; var a2 = ['a', 'b', 'c', 'd']; // need ["c", "d"]
stackoverflow.com
참조 : Array.prototype.includes() - JavaScript | MDN (mozilla.org)
Array.prototype.includes() - JavaScript | MDN
includes() 메서드는 배열이 특정 요소를 포함하고 있는지 판별합니다. The source for this interactive example is stored in a GitHub repository. If you'd like to contribute to the interactive examples project, please clone https://githu
developer.mozilla.org
참조 : Array.prototype.filter() - JavaScript | MDN (mozilla.org)
Array.prototype.filter() - JavaScript | MDN
filter() 메서드는 주어진 함수의 테스트를 통과하는 모든 요소를 모아 새로운 배열로 반환합니다. The source for this interactive example is stored in a GitHub repository. If you'd like to contribute to the interactive exampl
developer.mozilla.org
참조 : Array.prototype.concat() - JavaScript | MDN (mozilla.org)
'Front-End > JavaScript' 카테고리의 다른 글
| JavaScript - Input 커서 이동 Tab, Backspace Focus (0) | 2021.11.11 |
|---|---|
| JavaScript - Optional Chaining 선택적 체인 (0) | 2021.05.10 |
| JavaScript - 대소문자를 구분하지 않고 검색 (0) | 2020.12.29 |
| JavaScript - IE에서 Selectbox의 Option Text의 Color가 변하지 않을 때 (0) | 2019.04.26 |
| JavaScript - IE에서 Object.values()를 사용하지 못할 때 (0) | 2018.10.15 |



