너와 나의 프로그래밍
JavaScript - Input 커서 이동 Tab, Backspace Focus 본문
JavaScript - Input 커서 이동 Tab, Backspace Focus
Whatever App's 2021. 11. 11. 11:22
앱에서 회원가입을 할 때나 카드번호, 비밀번호, 생년월일 입력을 할 때 자주 사용되는 Input Element를 입력 후 자동으로 다음 Input으로 이동하는 Action을 많이 사용한다.
특히 모바일 환경에서 자주 볼 수 있는데, 비밀번호를 한 자리씩 입력 후 다음 자리를 입력하는 식, 또는 Backspace는 눌러 전 단계의 입력 Input으로 넘어가야되는 일이 발생할 수 도 있다.
하나의 Input을 사용했을 때는 커서 이동없이 바로바로 처리하면 되지만 부득이하게 Input을 여러 개 사용할 때의 이동 스크립트를 공유하려고 한다.

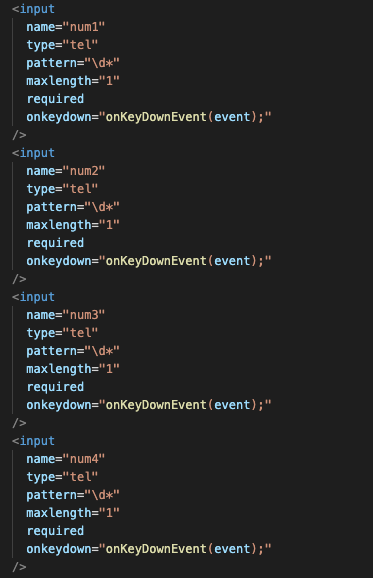
먼저 Input에 name Attribute를 추가해 주고 onkeydown 이벤트에 function에 event 매개변수를 추가해 Binding 해준다.
특히 maxlength Attribute를 추가해 주는 것이 중요한데 이 Attribute는 Input 입력창에 입력할 수 있는 최대 길이의 대한 속성으로 1로 설정을 해주면 Input에 입력할 수 있는 최대 입력값은 1이다.

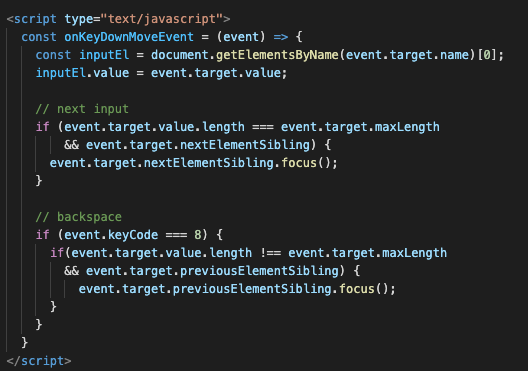
1. onkeydown 이벤트가 실행 됬을 때 발생하는 함수에 event 매개변수를 추가해주고, name값으로 Element를 찾아준다.
2. input element에 value 값은 Key로 입력된 값으로 추가해준다.
3. 입력이 된 값은 Input 값의 길이와 Key로 입력된 값이 일치하고 다음 Element가 있다면 다음 Element를 찾아 Focus 함수를 통해 넘어간다.
(만약 다음 Element의 유/무 판단을 안하면 마지막 Input Element에서 NextElement가 없기 때문에 nextElementSibling에 target이 없어 undefined Error를 리턴하게 되므로 미리 에러 방지를 해줘야 한다.)
4. keyCode가 8이면 (BackSpace)면 Key로 입력된 값이 지워지므로 Input값의 길이와 Key로 입력된 값이 다르기 때문에 조건을 넣어주고 이전 Element가 있으면 PreviousElement에 focus 함수를 통해 이전 Element로 이동해준다.
(위와 마찬가지로 이전 Element의 유/무 판단을 안하면 마지막 Input Element에서 PrevElement가 없기 때문에 previousElementSibling에 target이 없어 undefined Error를 리턴하게 되므로 미리 에러 방지를 해줘야 한다.)
간혹 Input을 하나씩 만들어 maxLength를 1씩 줘서 입력하는 화면을 구현할 때 커서 이동이 불편하다면 이 방법을 사용하면 된다.
'Front-End > JavaScript' 카테고리의 다른 글
| JavaScript - 배열 안 객체 정렬 (0) | 2022.08.31 |
|---|---|
| JavaScript - Only One Checkbox Checked (0) | 2022.04.15 |
| JavaScript - Optional Chaining 선택적 체인 (0) | 2021.05.10 |
| JavaScript - 두 배열의 대한 비교 방법 (7) | 2021.02.15 |
| JavaScript - 대소문자를 구분하지 않고 검색 (0) | 2020.12.29 |



