너와 나의 프로그래밍
Next.js - NestedLayout 사용 방법 (App Router) 본문
Front-End/Next.js & React.js
Next.js - NestedLayout 사용 방법 (App Router)
Whatever App's 2024. 3. 31. 17:20

App Router NestedLayout?🤔
기존 12버전 아래의 Page Router의 정보는 많은데 아직 13버전의 App Router의 대한 NestedLayout의 정보가 많이 없었다.
물론 Next.js의 공식문서를 읽으면 되긴 하는데 읽어도 이해가 잘 안가기도 하고... 그래서 결국 찾던 도중에 App Router의 Nested를 알게 되었고 방법을 소개하려고 한다.
Next.js 13 😳
"RootLayout에는 Layout Component를!! Children Layout에는 NestedLayout Component와 page를!!"

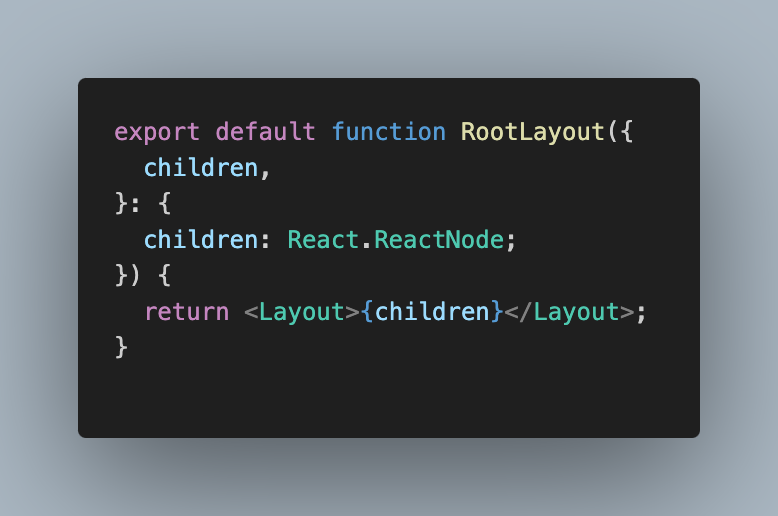
1. 디렉토리 최상단 layout.jsx(tsx)에 Layout Compoent를 적용하자.

2. 실제 사용할 Layout Component를 구성.

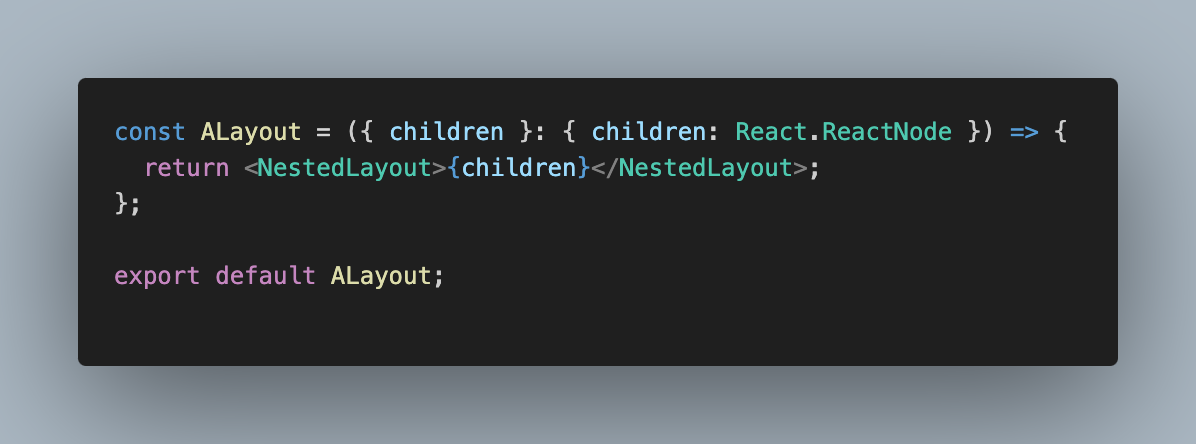
3. NestedLayout Component를 생성.

4. 적용할 "자식 디렉토리"에 layout.jsx(tsx) 파일을 생성.


Children의 디렉토리 안에 layout을 만들어주고 그 안에 NestedLayout Component로 children을 감싸주면 끝이다.
App Router는 뭔가 더 Nested Layout을 구성하기가 복잡한거 같다...🥲
반응형
'Front-End > Next.js & React.js' 카테고리의 다른 글
| Next.js - SEO 적용 방법(Metadata) (0) | 2024.08.09 |
|---|---|
| Next.js - NestedLayout 사용 방법 (Pages Router) (0) | 2024.02.05 |
| React.js - 엑셀 다운로드(Blob Type 다운로드) (0) | 2023.05.07 |
| React.js - React Pagination (0) | 2023.04.02 |
| Next.js - Link와 Router의 다른 점과 getServerSideProps (0) | 2023.03.12 |



