너와 나의 프로그래밍
Next.js - NestedLayout 사용 방법 (Pages Router) 본문
Front-End/Next.js & React.js
Next.js - NestedLayout 사용 방법 (Pages Router)
Whatever App's 2024. 2. 5. 22:30
NestedLayout?🤔
거의 모든 웹 어플리케이션에서 SideBar나 NavBar를 구현해 Layout은 그대로 두되 안에있는 페이지만 바꾸는 SPA 방식을 많이 채택한다.
React.js에서는 SPA 방식의 구현이 당연하지만 Next.js는 SSR의 렌더링 방식이라 조금 다른데 이걸 Next.js도 알고 있는지 여러가지 방법을 제시해주고 공식문서에도 아주 잘 설명이 되어있다.
하지만 그것보다 더 간단하게 기존 13버전 위/아래 버전의 두가지 방법을 소개해볼까 한다.
Next.js 13 ↓😳
"getLayout"을 사용하는 방법이 가장 편하고 깔끔했다.
1, _app.jsx(tsx)에 getLayout을 적용하자.

2. 실제 사용할 Layout Component를 구성.

3. NestedLayout Component를 구성.

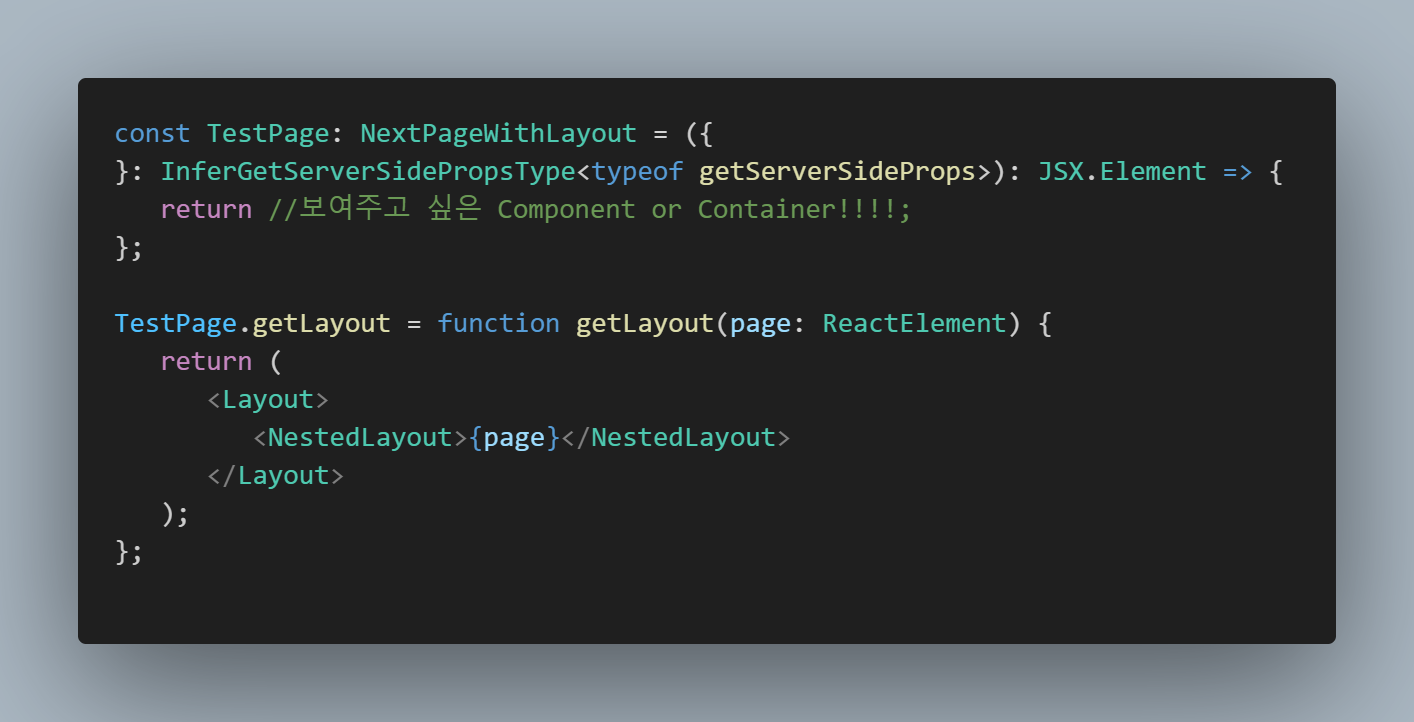
4. 적용할 페이지에 getLayout을 적용

이렇게 하면 간단하게 NestedLayout을 적용할 수 있다.
반응형
'Front-End > Next.js & React.js' 카테고리의 다른 글
| Next.js - SEO 적용 방법(Metadata) (0) | 2024.08.09 |
|---|---|
| Next.js - NestedLayout 사용 방법 (App Router) (0) | 2024.03.31 |
| React.js - 엑셀 다운로드(Blob Type 다운로드) (0) | 2023.05.07 |
| React.js - React Pagination (0) | 2023.04.02 |
| Next.js - Link와 Router의 다른 점과 getServerSideProps (0) | 2023.03.12 |



