너와 나의 프로그래밍
[Next.js] 정적 라우팅과 동적 라우팅 본문

Next.js는 장점으로 "파일 시스템 기반 정적라우팅(Static Routing)과 동적라우팅(Dynamic Routing)"을 지원한다.
간단하게 정적라우팅은 직접 경로를 일일히 설정을 해주는 것이고 동적라우팅은 한번 설정 해주면 라우팅 프로토콜을 통해 알아서 계산되어 경로가 정해진다.
라우팅이라는 용어는 보통 네트워크에서 많이 사용되는 용어로 나는 솔직히 많이 생소했다. 그냥 라우팅이라 하면 페이지 이동 경로설정이라고만 생각했는데 Next.js를 공부하면서 정적, 동적 라우팅을 하는 것에 대해 뭔가 낯설게 느껴졌다.
Next.js의 정적, 동적 라우팅이 장점이라고 하는 이유는 맨 처음에 설명에서 적었듯이 "파일 시스템 기반"이라 라우팅을 해주기가 아주 편하다는 것이다.
그럼 "파일 시스템 기반"의 라우팅이라는 것은 어떤 것을 의미하는 걸까?🙄
먼저 Next.js를 npm 명령어를 통해 CLI로 프로젝트를 구성해보면 'pages'라는 폴더가 하나 생긴다.

이 pages 폴더에 라우팅 하고 싶은 이름으로된 .js(.jsx 또는 Typescript를 사용한다면 .tsx) 파일을 만들어준다.
그 후 Next.js에서 지원하는 useRouter 함수나 Link 컴포넌트를 통해 만들어준 .js의 이름을 경로로 설정해 주면 끝이다.
정적 라우팅(Static Rourting)


정적 라우팅은 해당 pages 폴더에 만들어진 파일의 이름으로 경로를 설정해 정말 쉽게 끝났다.
그럼 동적 라우팅은 어떻게 설정해 줄까?🤔
동적 라우팅(Dynamic Rourting)
마찬가지로 pages 폴더에 .js 파일을 만들어주는데 여기서 이름에 대괄호([])를 써주는 것이 특징이다.
이름에 대괄호를 사용해줌으로써 이 페이지는 동적으로 라우팅이 된다는 것을 인식하게 된다. 여기서 페이지의 이름은 임의로 설정해줘도 무관하다.


사실 이렇게 따지고 보면 정적 라우팅과 동적 라우팅의 차이는 대괄호인가? 라는 생각이 들 수 밖에 없다.
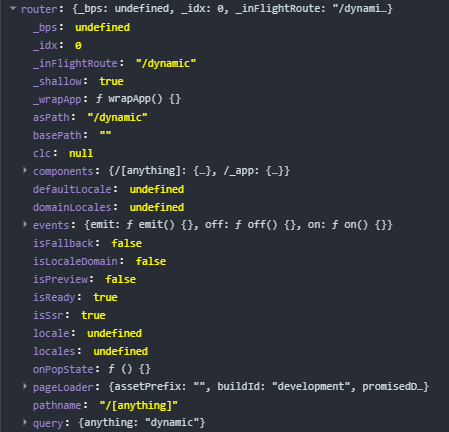
하지만 확실히 다른 점이 있다. 동적 라우팅에 대괄호로 지정된 임의의 이름은 라우터 객체의 query 속성으로 들어가게 된다.

이런식으로 동적라우팅과 정적라우팅을 간단하게 사용할 수 있다.
후기...
정적/동적 라우팅이 간단하지만 의외로 복잡한 것 같다. 특히 동적 라우팅 같은 경우에는 적절하게 사용하지 않으면 꽤나 애를 먹을것 같은 느낌이 든다...
'Front-End > Next.js & React.js' 카테고리의 다른 글
| Next.js - styled-jsx (0) | 2021.05.01 |
|---|---|
| Next.js - getServerSideProps, getStaticProps (0) | 2021.04.22 |
| [Next.js] What is Next.js? (0) | 2021.04.20 |
| [React.js] JSX는 무엇인가 (0) | 2020.07.17 |
| React.js - 리액트 스타일링 (0) | 2019.11.13 |



